Breadcrumbs are nothing but the navigation links. We already discussed a topic procedure to add Breadcrumb (page navigation) to alltuts theme WordPress. But in that article we saw how to add breadcrumbs just for displaying the complete path of the post on your website pages, not in search engines. In this tutorial we will see how to add the smart, classic view of breadcrumbs in Google SERP (Search Engine Result Page).
What exactly Breadcrumbs looks?
To see what exactly breadcrumbs looks on your website see the above image.
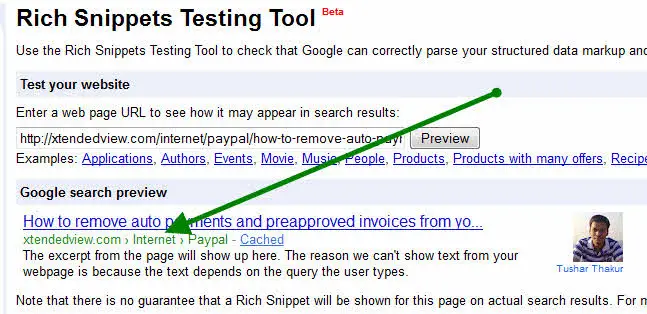
The actual breadcrumbs we are going to discuss in this tutorial are the breadcrumbs which will display in Google SERP. Please see the image for how it will look when anyone will search your website.
You can observe in the image how it is looking. It looks really great even you can click on the up level text and browse the categories. In this case of above image you can click on word “Internet” or “PayPal” and you browse those pages.
Advantages of using breadcrumbs in Google SERP:
Your website URL looks very nice and people may attract to see it. Indirectly it will increase the organic traffic. People can browse the pages of website and it will cause decrease in the bounce rate. It is very important factor in Google. Complex internal categories linking takes place due to this, it causes SEO advantage and also increase your crawling rate.
Disadvantages of using breadcrumbs in Google SERP:
There is not any confirmed disadvantage of it. But some people say that breadcrumbs in the Google SERP may cause a slightly decreasing in page ranking in Google SERP. I don’t have any solid reason and even proof of it. Even I never experience it.
How to Implement the Google SERP Breadcrumb structure on any WordPress site?
Here I am only giving the tutorial for WordPress website because here I am going to use a WordPress plugin for same. For other platform I will share another tutorial later.
The things that required:
· A WordPress site.
· A plugin named: RDFa Breadcrumb
· Bit knowledge of code editing.
Step 1:
Download and install the plugin RDFa Breadcrumb and activate it.
Step 2:
Inside your WordPress dashboard go to Appearance>>Editor and select file “Single.php” for edit.
In that search for line:
<!– Begin .postBox –> or before post or before post content or anything (I am doing this in my Alltuts theme) If you are using any premium WordPress theme and if it is working of framework like thesis, genesis then you have to search this code inside your child theme.
And paste this code:
[php]
<div style="font-size: 13px; line-height: 18px; margin: 1px 0; padding: 2px 0;">
<?php if(function_exists(‘rdfa_breadcrumb’)){ rdfa_breadcrumb(); } ?>
</div>
[/php]
Adjust the location of breadcrumbs by changing the position of the code inside single.php
Step 3:
Once you added the code you can preview the breadcrumb in the Google webmaster’s Rich Snippets Testing Tool put you URL of any post and check the preview. See mine Preview:
Now the job is completed from your site. Lets the Google will do their job. Usually it will get updated in the Google SERP within 12 hours.
If you are facing any problem while editing the code for your theme, then please let me know. I can help you. Leave your comments here and share it with your friends.



Wow that was quick and simple. i tried yoast breadcrumb before but that was complex.
Yoast are not appearing in SERP . Dont know why .
I think yoast plugin right now can use breadcrumb in serp because i use this plugin for breadcrumb in my blog.
well in my site it is implemented successfully but still there is www. prefix in search result, how to remove it or should i leave it as it is?
That www prefix is there because you have set your domain as www in wordpress here “yourdomain/wp-admin/options-general.php”
Tushar I want to add RDFa Breadcrumb for my websites articles page, can you please once elaborate me the procedure. I have premium wordpress theme and there is one article manager option is presents where we post the related articles so where I put the code, actually m not very much comfortable with wordpress coding, Please wait for your Positive reply.
here is my article page link
http://indian-goldjewelry.com/articles/
Cheers
Jhimli
Thank you for reading my website and hope I can resolve your issue.
I visited your website, you are using shopperpress theme right? .
Under WordPress dashboard go to the Appearance and select editor. Then click “single.php” file to edit then add the given code before “< ?php the_content(); ?>” tag ,see the screenshot. http://dl.dropbox.com/u/46474589/help%20breadcumb.jpg
If you still facing any problem ,then let me know. 🙂
Tushar, Thanks for your tip, I have few times problem with implementing breadcrumbs. Now it seems to be working for me.
I never heard about rich snippet form it’s powerful tool – thanks a lot, keep writing such good posts..
Szymon
Hi Tushar,
Thanks for supporting my plugin (RDFa Breadcrumb) by writing such a good post.
You are always welcome Mallikarjun 🙂
I want to enable breadcrumb in genesis theme but don’t want to show that up in search results, is there any way to do this??