Breadcrumb is a page navigation either it is based on your blog categories or blog tags. Breadcrumb is a location based navigation it is present on this site too. See the above to post :
This method as applicable for alltuts theme by site5 and we are using the same theme on this website. This theme is one of the best wordpress theme which comes as a free cost cost officially from site5.com. As being one of the best wordpress theme alltuts but the features provided by this theme is very less. We need to increase it’s functionality so we are going to add a simple location based page navigation to the the wordpress theme alltuts.
Before going to add blah blah code to your theme file you will require to have the following wordpress plugin to be installed in your wordpress database.
1) Install Yoast WordPress SEO plugin.
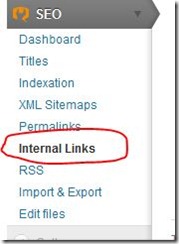
2) activate the plugin and go to SEO as follows:
and click on Internal links.
3) After that check “Enable Breadcrumbs” and put any seperator in that text field. e.g. >>
4)Then under your wordpress dashboard click on appearance—>>Editor—>> select singlepost.php file for editing.
5)then in that file this code
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
} ?>
“ <div class="category"><?php the_category(' // ') ?></div>”
so your file will look like this(I m not giving all file content but instead of that some small part of code)
<?php
get_header();
?>
<!-- Begin #colLeft -->
<div id="colLeft">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- Begin .postBox -->
<div class="postBox">
<div class="postBoxTop"></div>
<div class="postBoxMid">
<div class="postBoxMidInner first clearfix">
<div class="date"><?php the_time('M') ?><br /><span class="day"><?php the_time('j') ?></span><br /><?php the_time('Y') ?></div>
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
} ?>
<!-- <div class="category"><?php the_category(' // ') ?></div> -->
<h1><?php the_title(); ?></h1>
<div class="postMetaSingle">
<img src="<?php bloginfo('template_directory'); ?>/images/ico_author.png" alt="Author"/> An article by <?php the_author_link(); ?>
<img src="<?php bloginfo('template_directory'); ?>/images/ico_comments.png" alt="Comments"/> <?php comments_popup_link('No Comments', '1 Comment ', '% Comments'); ?>
</div>
<?php the_content(); ?>
So adding Breadcrumb to alltuts wordpress theme will give your site more flexible navigation so that readers will engaged in reading more articles on your site




13 Comments
Hey! My friend has advised me to read your site. And I’d like to say that I really respect what you’re doing here.
Check that off the list of tnhigs I was confused about.
YES! I finally found this web page! I’ve been looking just for this article for so long!!
If information were soccer, this would be a gooooaol!
Time to face the music armed with this great ifnormaiton.
Wow! That’s a really neat awnesr!
I like the design of your blog! It looks really cool.
Thank you so much 🙂
So excited I found this artcile as it made things much quicker!
Hello Tushar bhai , I really need your help regarding the ALLTUTS wordpress theme , I download the theme but its not having all the functionality as shown in the livedemo. Now I was wondering if you have all the files with the original alltuts theme, because its not even showing my websites name. And also the social sharing icons are missing. I am in a total mess , please help me out bro. Thanks in anticipation!
Whats wrong with you? I visited your website and everything are fine. Then what is the problem?
Worked few things out but facebook icon is not working and also I want to edit the footer like you.
I didn’t find any singlepost.php file into my theme folder since I’m using twentytwelve theme 🙁 Moreover i feel that you didn’t explain clearly in the post…